Smart Web Development: How Structure and Speed Boost Your SEO
The Importance of Smart Web Development for SEO
In an increasingly competitive digital environment, smart web development has become a fundamental pillar for achieving an effective SEO strategy. This approach involves optimizing both the structure and performance of the website, elements that directly influence user experience and search engine rankings. A well-designed, fast, and easy-to-navigate site not only enhances user satisfaction but also sends positive signals to Google, facilitating its crawling and ranking. In summary, smart web development not only builds a visually appealing page but also transforms the site into a key tool for achieving business goals.
How a Solid Structure Enhances User Experience and SEO
A solid structure not only organizes the site’s content but also optimizes how users and search engines interact with it. When content is well categorized and navigation paths are clear, users can easily find what they are looking for, which reduces bounce rates and increases the time spent on the page. At the same time, a good structure facilitates Google bots in correctly indexing the site, maximizing opportunities for content to be crawled and appear in relevant search results. In simple terms, an organized and optimized structure is a solid foundation that benefits both users and search engines.
Loading Speed as a Key Factor for Web Ranking
Loading speed is one of the most critical factors for user experience and SEO. A slow site not only affects visitor satisfaction, as they may leave the page before it fully loads, but it also penalizes Google ranking, as the search engine seeks to prioritize fast and efficient sites. Google Speed Insights is a valuable tool for analyzing and improving loading speed, providing key metrics that indicate whether a site needs optimization. Reducing load times through practices such as image optimization, file minimization, and improving server response time is essential for maintaining a competitive edge and ensuring a smooth experience for users.
What is Google Speed Insights and Why is it Vital?
Google Speed Insights is a fundamental tool for analyzing a website’s performance and its ability to provide a fast and smooth experience. This tool not only displays the loading speed of a page but also provides an in-depth analysis of the elements affecting that speed, offering practical recommendations for optimizing the site. In terms of SEO, Google prioritizes fast sites, as they enhance user experience and reduce bounce rates. Understanding and utilizing Google Speed Insights is essential for any web optimization strategy, as it allows you to identify weaknesses and transform them into competitive advantages that benefit both the user and search engine rankings.
Understanding Speed Insights Metrics: What They Measure and How They Impact SEO
The values from Google Speed Insights evaluate different aspects of a web page’s performance, which have a direct impact on user experience and, consequently, on SEO. Each metric measures a specific factor of user interaction with the site, such as how quickly content is displayed or the stability of elements on the screen. Good scores in Speed Insights indicate that the site is optimized to be fast and stable, helping to retain users and earn points in Google’s algorithm. Optimizing each of these metrics is key to climbing positions in search results and standing out against the competition.
Key Metrics of Google Speed Insights Explained (LCP, FID, CLS)
Google Speed Insights focuses on three main metrics that are critical for user experience:
LCP (Largest Contentful Paint): measures the time it takes for the main content of a page to load, and it is considered ideal for this to happen in less than 2.5 seconds. A good LCP means that the user does not have to wait too long to interact with the main content.
FID (First Input Delay): measures the response time from the user’s first interaction (e.g., when they click a button). A low FID indicates that the page reacts quickly, enhancing the interactive experience and user satisfaction.
CLS (Cumulative Layout Shift): evaluates the visual stability of the site, that is, whether elements on the page move unexpectedly while loading. A good CLS means that the site is visually stable, preventing the user from accidentally clicking on elements.
Understanding and improving these metrics allows you to optimize speed and the experience on the site, increasing the chances of achieving a better ranking in Google search results.
Structure and Speed: The Pillars to Outperform the Competition
In an environment where more and more businesses are seeking to stand out in the digital realm, having a fast and well-structured website is essential to outperform the competition. The structure of the site and its loading speed not only affect the user experience but also play a crucial role in search engine optimization. When two sites compete with similar authority and content, the site with better structure and higher speed will always have an advantage. These elements, although sometimes overlooked, are pillars that elevate SEO and allow for gaining valuable positions in search results.
How a Well-Structured Website Facilitates Crawling and Indexing
An optimized website structure allows search engines to easily navigate and index the site’s content. When a site is well organized and its content is presented logically, Google bots can crawl and index each page more efficiently, increasing visibility in search results. Additionally, a clear structure helps to optimally distribute domain authority across all pages, enhancing each page’s ranking opportunities. In this sense, a well-structured website not only makes the job of search engines easier but also maximizes the chances of relevant content reaching its target audience.
Speed as a Competitive Advantage in Sites with Similar Content
When two sites share similar themes and authority, loading speed can make the difference between a user staying on the page or leaving. Google considers loading speed a crucial factor for ranking, as a fast site enhances the user experience and reduces bounce rates. Therefore, optimizing speed becomes a key competitive advantage. Users prefer sites that load instantly, meaning that a speed-optimized site will not only attract more traffic but also retain users for longer, increasing the potential for conversions and loyalty.
Analyze your website with Google at the link below.
Long-Term Benefits of Investing in Structure and Speed
Investing in a solid foundation of structure and web speed brings significant and sustainable long-term benefits. Unlike continuous content strategies, a website optimized from the outset in these areas offers an efficient and adaptable platform that can remain competitive without the need for constant updates. A good structure and loading speed enhance user experience, favor SEO, and allow the site to grow in a scalable manner. This approach not only improves visibility in search engines but also facilitates user retention and loyalty, which is key for long-term sustainability.
Cost Efficiency: Technical Optimization vs. Continuous Content Creation
A strategy that prioritizes the technical optimization of the site’s structure and speed can be more efficient and cost-effective in the long run than relying solely on continuous content creation. While content is important, a technically optimized site maximizes the value of each new post, ensuring that every piece of content is in an accessible, fast, and easily crawlable environment. Thus, the initial investment in technical optimization can reduce the need for constant site updates and allows for better utilization of each content resource, achieving sustainable results at a lower cost.
User Retention: The Connection Between Speed, Structure, and Experience
User retention is directly related to site speed and navigation structure. Users tend to leave pages that take too long to load or are difficult to navigate, which affects not only the retention rate but also search engine rankings. A fast and well-structured site provides a smooth experience, making it easier for visitors to find what they are looking for and increasing the likelihood that they will return in the future. This combination of speed and solid structure not only enhances user perception but also contributes to the sustained growth of the site, benefiting visitor loyalty.
How Adamo Agency Achieves Fast and Structured Sites for Better SEO
At Adamo Agency, we understand that speed and a solid structure are fundamental for success in SEO and user experience. Our web development methodology focuses on optimizing every aspect of the site, from information architecture to code efficiency and loading speed. This translates into sites that not only meet Google’s standards but also stand out against the competition, gaining positions in search results. The combination of our smart development strategies and user-centered design ensures that every site we build is fast, easy to navigate, and highly optimized for SEO.
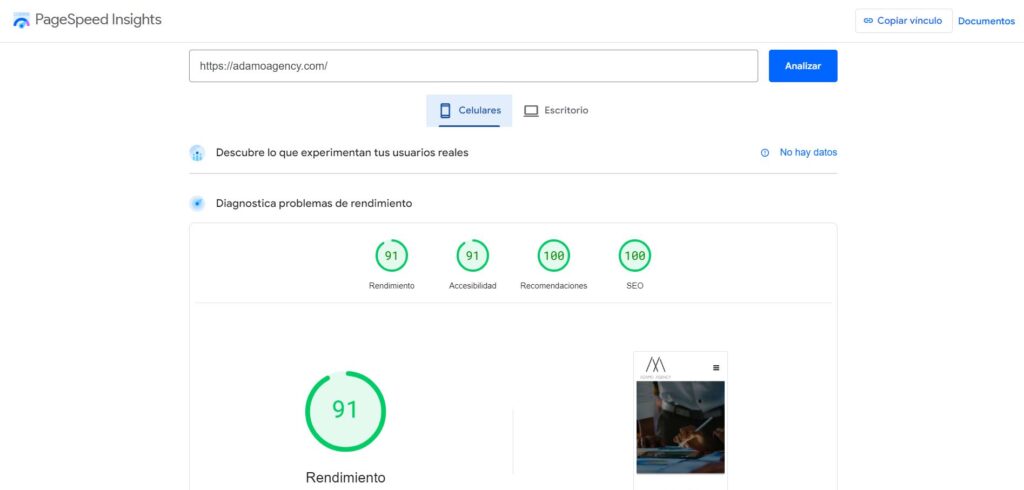
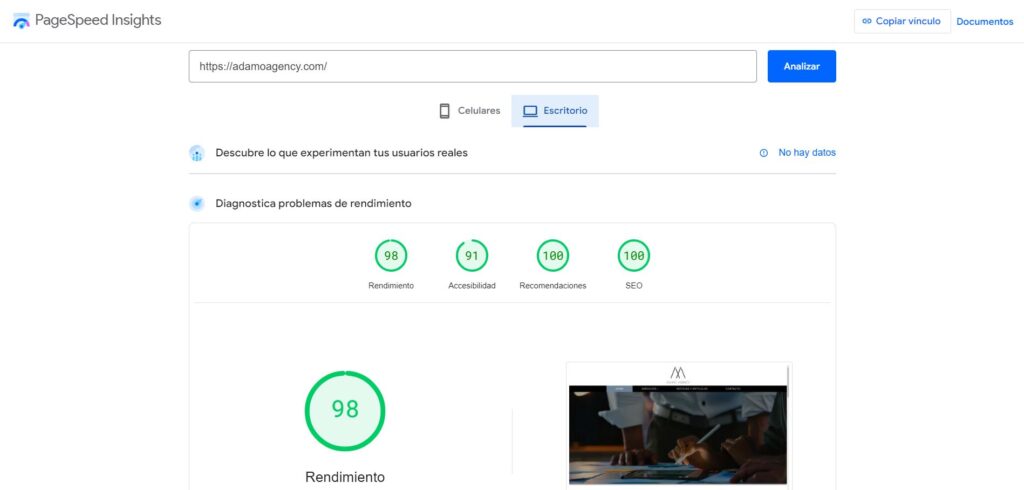
adamoagency.com
Why not 100?
Because performance is not the only factor to consider; it’s about finding a balance between performance, functionality, and design.
Performance on Mobile
- Performance 91
- Accessibility 91
- Recomendations 100
- SEO 100

Performance on Desktop
- Performance 98
- Accessibility 91
- Recomendations 100
- SEO 100

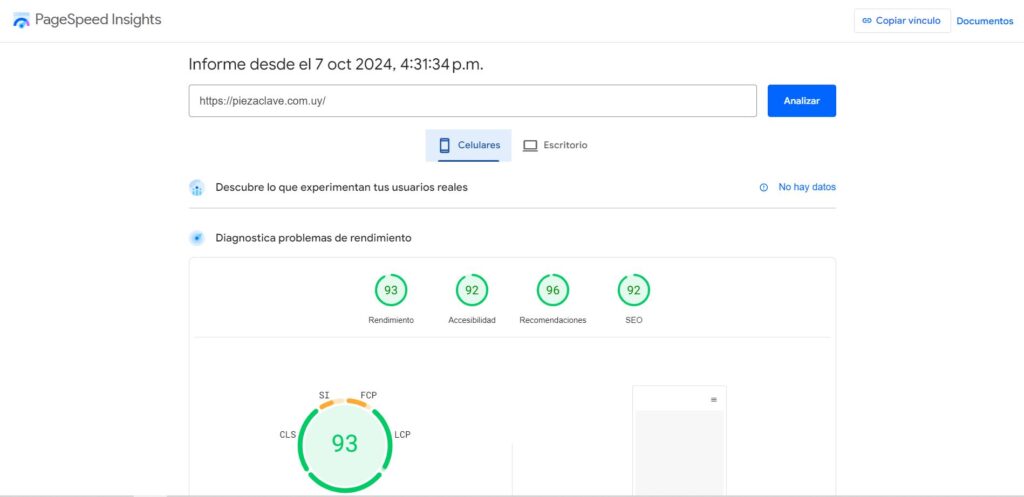
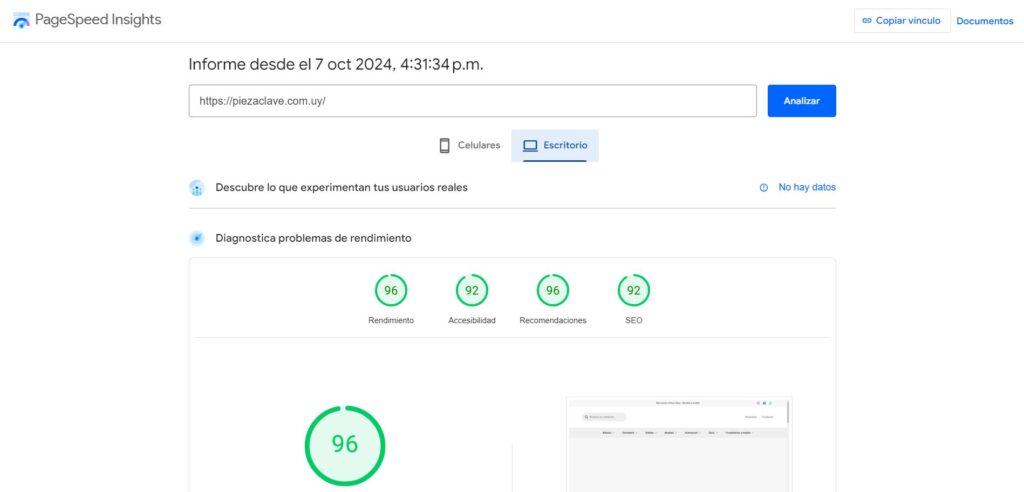
Piezaclave.com.uy
Custom furniture e-commerce by catalog in Uruguay.
Performance on Mobile
- Performance 93
- Accessibility 92
- Recomendations 96
- SEO 100

Performance on Desktop
- Performance 96
- Accessibility 92
- Recomendations 96
- SEO 92

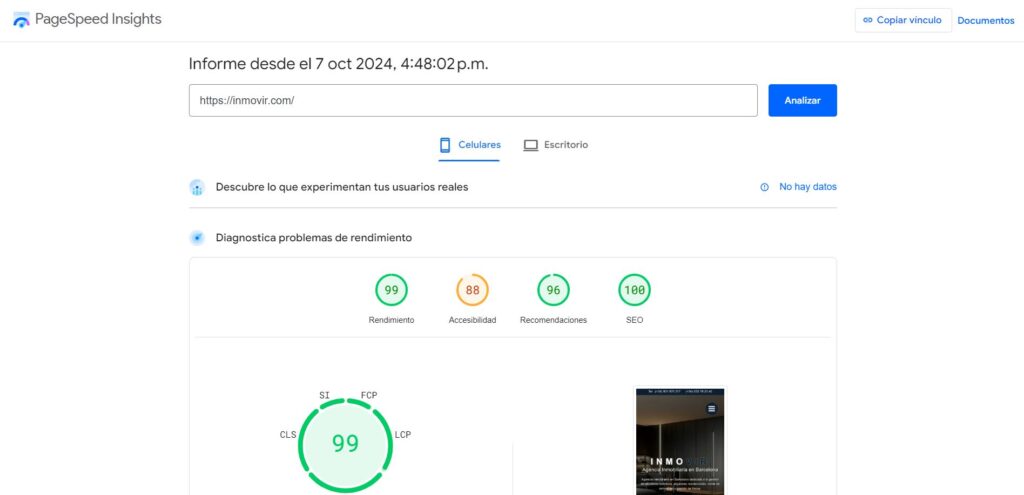
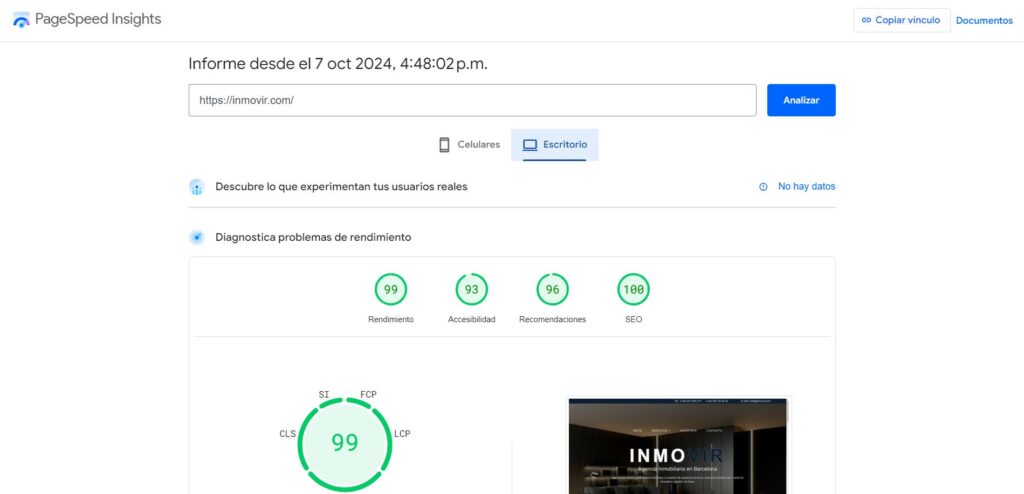
Inmovir.com
Real estate agency in Spain specialized in managing tourist apartments.
Performance on Mobile
- Performance 99
- Accessibility 88
- Recomendations 96
- SEO 100

Performance on Desktop
- Performance 99
- Accessibility 93
- Recomendations 96
- SEO 100

E-commerce de muebles a medida por catálogo en Uruguay
Examples of Google Speed Insights Results for Sites Developed by Adamo Agency
At Adamo Agency, each project undergoes performance testing to ensure the best results in tools like Google Speed Insights. Thanks to our expertise in technical optimization, we achieve outstanding metrics on sites that require fast loading and smooth interaction. In our recent developments, we have reached scores exceeding 90 points in Google Speed Insights, both on mobile and desktop devices, ensuring a flawless user experience. These results not only demonstrate the effectiveness of our practices but also support success in SEO and user retention.
Success Stories: SEO Improvements and Ranking Gains Through Optimal Architecture and Speed
We have worked with various clients who, thanks to the structural and speed optimizations carried out by Adamo Agency, have achieved significant improvements in their SEO rankings. In each success story, we implemented a solid architecture and optimization practices that led to increased visibility on Google and a boost in organic traffic. A fast and well-structured site not only retains more visitors but also ranks better against the competition. Our clients have seen how this strategy translates into tangible return on investment, allowing them to stand out in their respective sectors.

